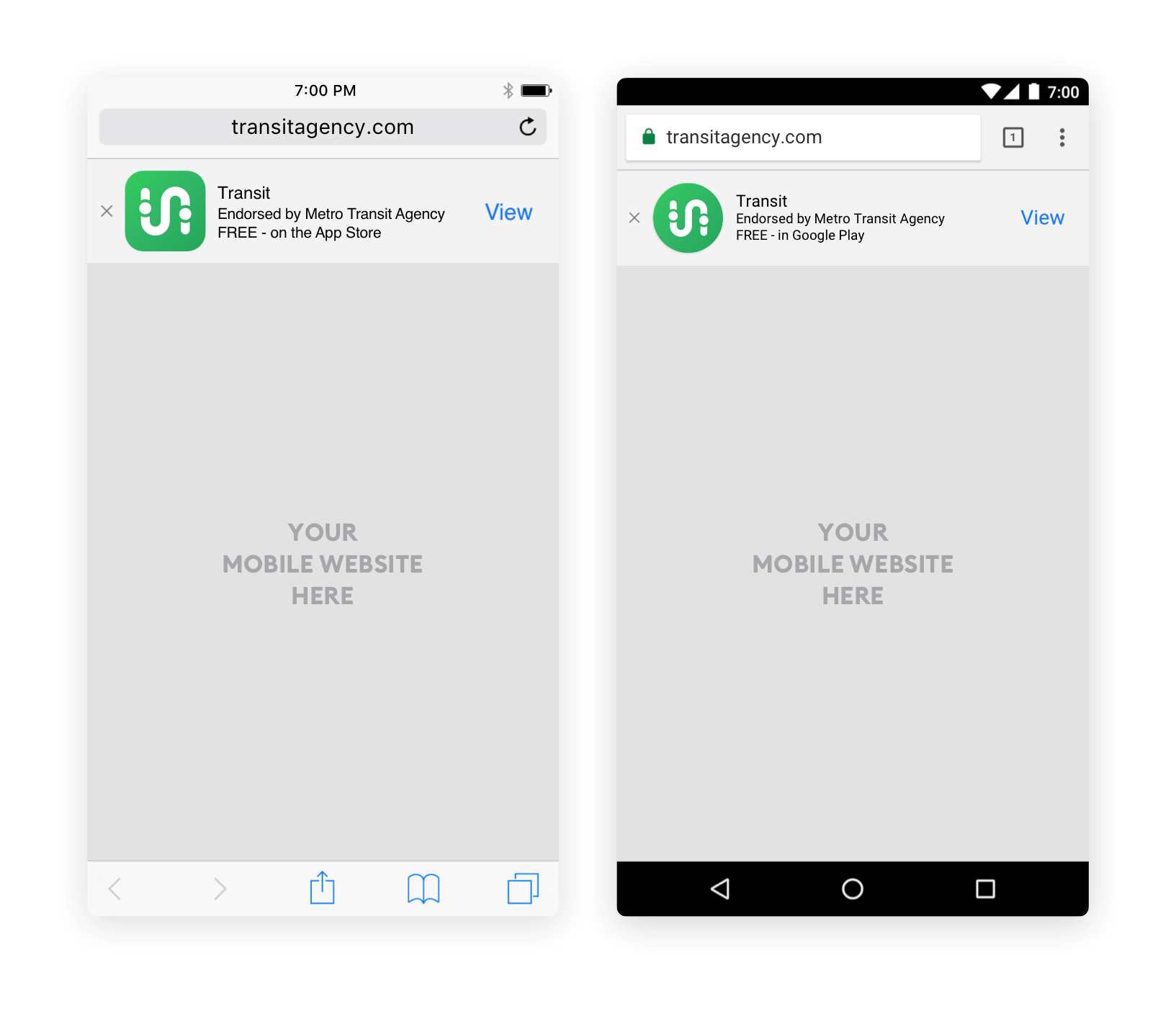
The Transit banner will be displayed for your visitors on both Android and iPhone devices. It detects the device automatically and once tapped, will redirect the user to the Transit page on their App Store.
Two easy steps to show the Transit banner on your mobile website:
The result

How to go about it
Add these lines in the <head> element:
Change the 'agency XYZ' in "Endorsed by agency XYZ" to your agency name.
Change the 'AGENCY' in the Apple and Google links to your agency abbreviation. Be sure to not add any spaces or symbols.
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="smartbanner:title" content="Transit">
<meta name="smartbanner:author" content="Endorsed by agency XYZ">
<meta name="smartbanner:price" content="FREE">
<meta name="smartbanner:price-suffix-apple" content=" - on the App Store">
<meta name="smartbanner:price-suffix-google" content=" - in Google Play">
<meta name="smartbanner:icon-apple" content="https://transitapp-data.com/images/smartbanner/apple.jpg">
<meta name="smartbanner:icon-google" content="https://transitapp-data.com/images/smartbanner/google.jpg">
<meta name="smartbanner:button" content="View">
<meta name="smartbanner:button-url-apple" content="https://apps.apple.com/app/apple-store/id498151501?pt=2090552&ct=AGENCY-smartbanner&mt=8">
<meta name="smartbanner:button-url-google" content="https://play.google.com/store/apps/details?id=com.thetransitapp.droid&utm_source=AGENCY&utm_medium=smartbanner&utm_campaign=partners">
<meta name="smartbanner:enabled-platforms" content="android,ios">
<!--<meta name="smartbanner:disable-positioning" content="true">-->
<!-- Enable for all platforms -->
<!-- <meta name="smartbanner:include-user-agent-regex" content=".*"> -->
<link rel="stylesheet" href="https://transitapp.com/smartbanners/smartbanner.css">
<script src="https://transitapp.com/smartbanners/smartbanner.js"></script>That was easy!
Let us know if you have any issues with the banner. You can contact us at [email protected].

